Dropdown field with customized content for yii2
This widget allows you to embed any content in the dropdown list, for example, GridView. To do this you need be transmit of html content in the settings of
the container widget ('containerOptions'), where each option of dropdown has
class "item" and attributes: name (displayed selected value), val (the selected value for input field).
Widget use bootstrap grid for stretching list container by width of row., (*1)
Installation
The preferred way to install this extension is through composer., (*2)
Install
Either run, (*3)
$ php composer.phar require execut/yii2-dropdown-content-input "dev-master"
or add, (*4)
"execut/yii2-dropdown-content-input": "dev-master"
to the require section of your composer.json file., (*5)
Simple example
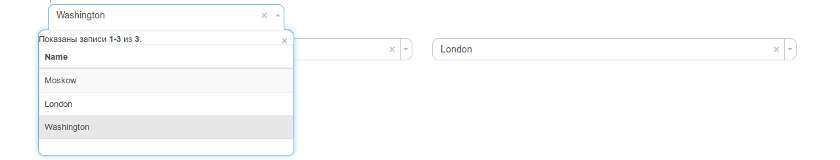
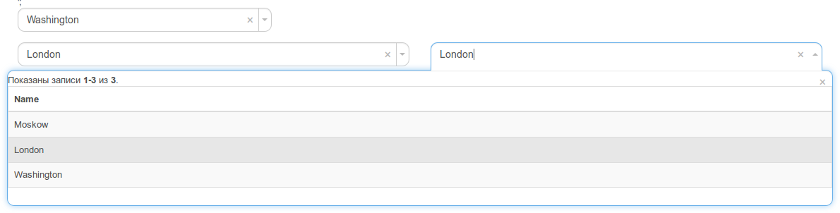
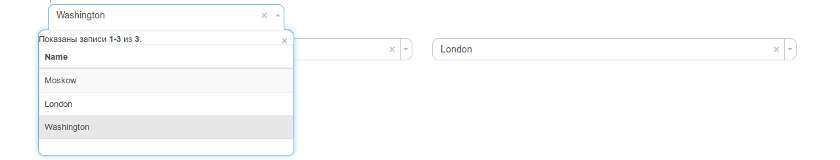
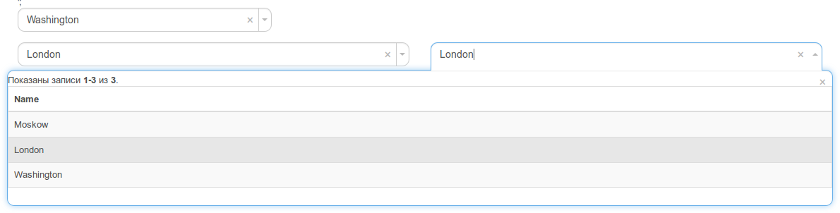
This example shows how to transmit a GridView in the widget and use widget inside form:

 , (*6)
, (*6)
allModels = [
[
'name' => 'Moskow',
'country' => 'Russia'
],
[
'name' => 'London',
'country' => 'UK',
],
[
'name' => 'Washington',
'country' => 'USA'
],
];
$dataProvider->key = 'name';
$widgetParams = [
'name' => 'test',
'value' => 'London',
'inputOptions' => [
'placeholder' => 'Test placeholder...'
],
'containerOptions' => [
'isExpand' => true,
'content' => function () use ($dataProvider) {
return \yii\grid\GridView::widget([
'columns' => [
'name' => [
'attribute' => 'name',
],
],
'dataProvider' => $dataProvider,
'rowOptions' => function ($row) {
return [
'class' => 'item',
'val' => $row['name'],
'text' => $row['name'],
];
},
]);
},
],
];
$form = new ActiveForm();
?>
field($model, 'city')->widget(DropdownContent::class, $widgetParams);
?>
field($model, 'otherCity')->widget(DropdownContent::class, $widgetParams);
?>
License
yii2-dropdown-content-input is released under the Apache License Version 2.0. See the bundled LICENSE.md for details., (*7)
 eXeCUT
eXeCUT
 Wallogit.com
Wallogit.com

 , (*6)
, (*6)