Yii2 Bootstrap Markdown Editor
Yii2 Bootstrap Markdown Editor, (*1)
Requirements
2amigos/yii2-file-upload-widget, (*2)
Installation
The preferred way to install this extension is through composer., (*3)
Either run, (*4)
composer require --prefer-dist curder/yii2-bootstrap-markdown "dev-master"
or add, (*5)
"curder/yii2-bootstrap-markdown": "dev-master"
to the require section of your composer.json file., (*6)
Usage
Once the extension is installed, simply use it in your views template by :, (*7)
<?= \curder\markdown\widgets\Markdown::widget(['id'=>'title','name' => 'title', 'clientOptions'=>['language' => 'zh','row'=>12]])?>
Or Use ActiveForm, (*8)
<?php $form->field($model, 'keyword')->widget(\curder\markdown\widgets\Markdown::className(), [
'clientOptions' => [
'row' => 12,
'language' => 'zh',
'useImageUpload' => true, // use upload file Or image modal
'uploadDir' => '@frontend/web/uploads',
'uploadUrl' => '@frontend/web/uploads',
'deleteUrl' => '/markdown/attachment/delete-file',
'imageAttachmentRoute' => '/markdown/attachment/image-modal',
'fileAttachmentRoute' => '/markdown/attachment/file-modal',
'imageUploadRoute' => '/markdown/upload/image',
'fileUploadRoute' => '/markdown/upload/file',
'imageManagerJsonRoute' => '/markdown/upload/image-json',
'fileManagerJsonRoute' => '/markdown/upload/file-json',
]
...
]); ?>
make dir for yourself to uploadDir value., (*9)
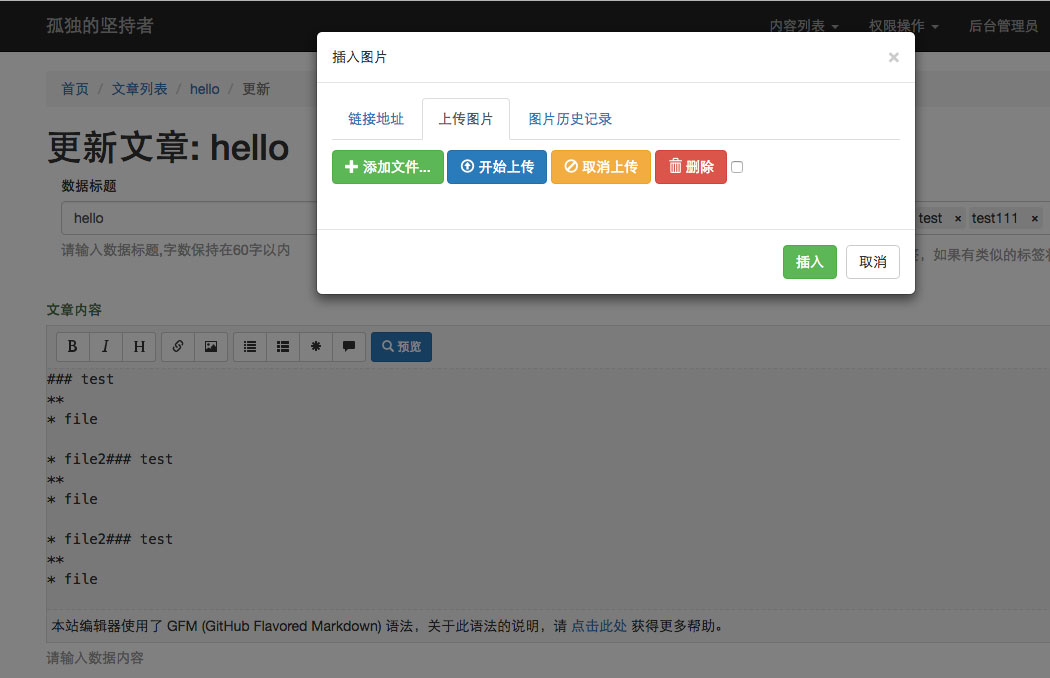
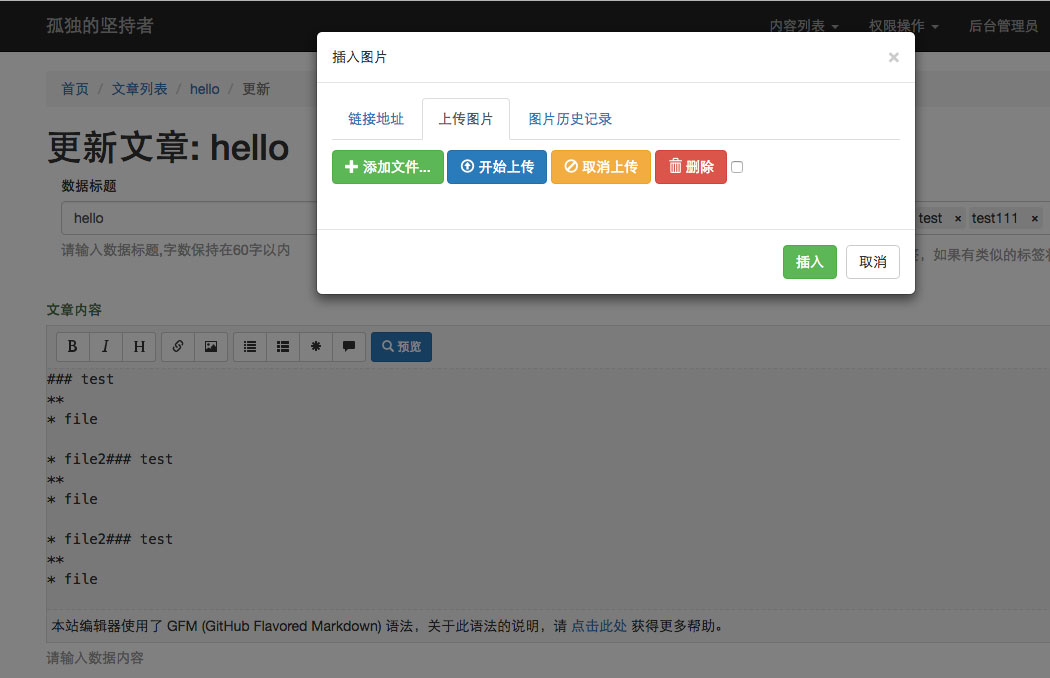
DEMO
 , (*10)
, (*10)
 curder
curder
 Wallogit.com
Wallogit.com
 , (*10)
, (*10)