neos-package structuredediting
Structured editing for Neos
flowpack/structuredediting
Structured editing for Neos
- Friday, May 11, 2018
- by dimaip
- Repository
- 15 Watchers
- 13 Stars
- 35 Installations
- JavaScript
- 2 Dependents
- 0 Suggesters
- 1 Forks
- 2 Open issues
- 1 Versions
- 250 % Grown
Structured Inline Editing for Neos CMS
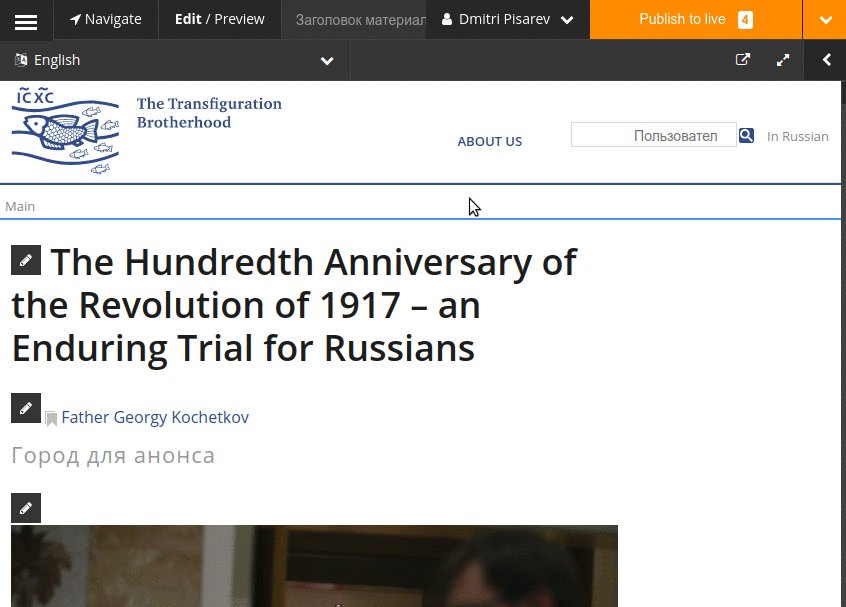
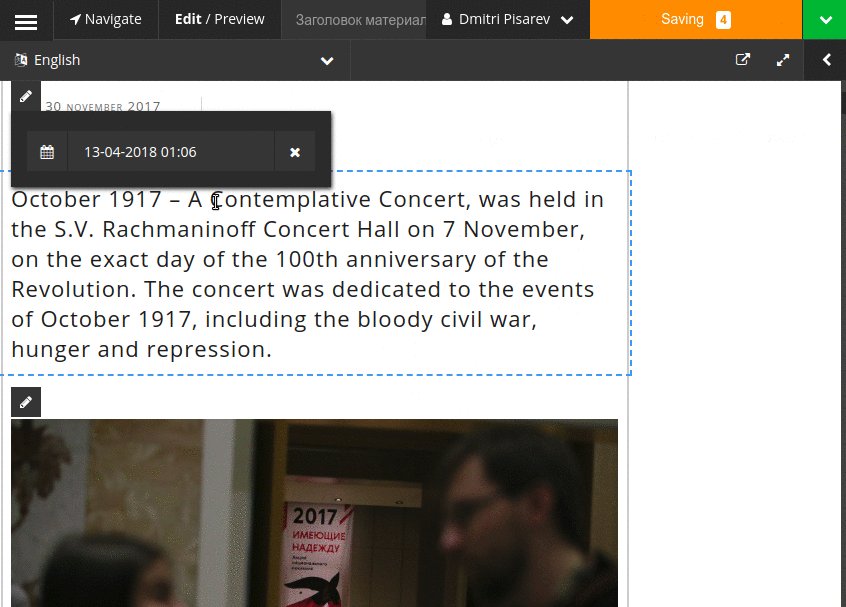
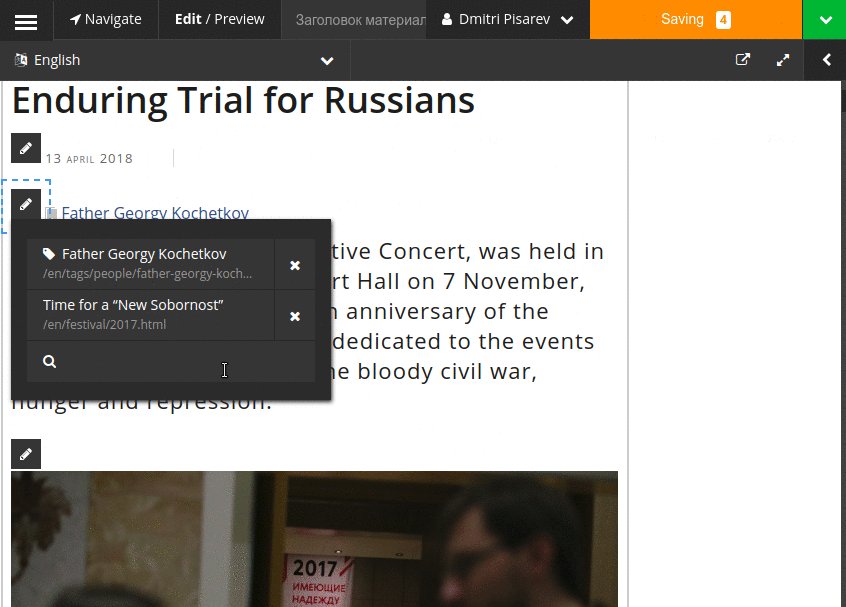
Allows to reuse inspector editors inline. Hint: put all content-related properties inline and leave only metadata properties in the inspector., (*1)
 , (*2)
, (*2)
Getting started:, (*3)
composer require 'flowpack/structuredediting:@dev'- Configure your nodetype properties to be inline editable like this:
'Some.Node:Type'
properties:
date:
type: DateTime
defaultValue: now
ui:
label: Date
reloadIfChanged: true
inline:
editor: 'Flowpack.StructuredEditing/EditorEnvelope'
editorOptions:
format: 'd-m-Y H:i'
editor: 'Neos.Neos/Inspector/Editors/DateTimeEditor'
- Render an editable annotation for this field, using usual
ContentElementEditable annotation, which will be turned into the pencil edit icon:
prototype(Some.Node:Type) < prototype(Neos.Fusion:Array) {
dateEditable = ContentElementEditable {
property = 'date'
}
date = ${Date.format(node.properties.date, 'd-m-Y')}
@process.contentElementWrapping = ContentElementWrapping
}
The concept behind this package will be merged back into the core once it matures, for now let's try it out in practice!, (*4)
dev-master
9999999-dev
Structured editing for Neos
Sources
Download
GPL-3.0-or-later
The Requires