Zend Framework 3 FlashMessenger module with integrated Toastr js library
Motivation
-
I had a problem with official ZF3 FlashMessenger module and decided to write own independent module.
As a basis for flash messages, I got a simple pure PHP library.
https://github.com/plasticbrain/PhpFlashMessages, (*1)
-
I wanted to integrate Toastr js library for better flash messages UI. And make it easy to switch between
Toastr view and standard bootstrap view.
https://codeseven.github.io/toastr/, (*2)
If you want to use standard ZF3 Flashmessanger there is another module available.
https://github.com/jenzri-nizar/zf3-flashmessenger, (*3)
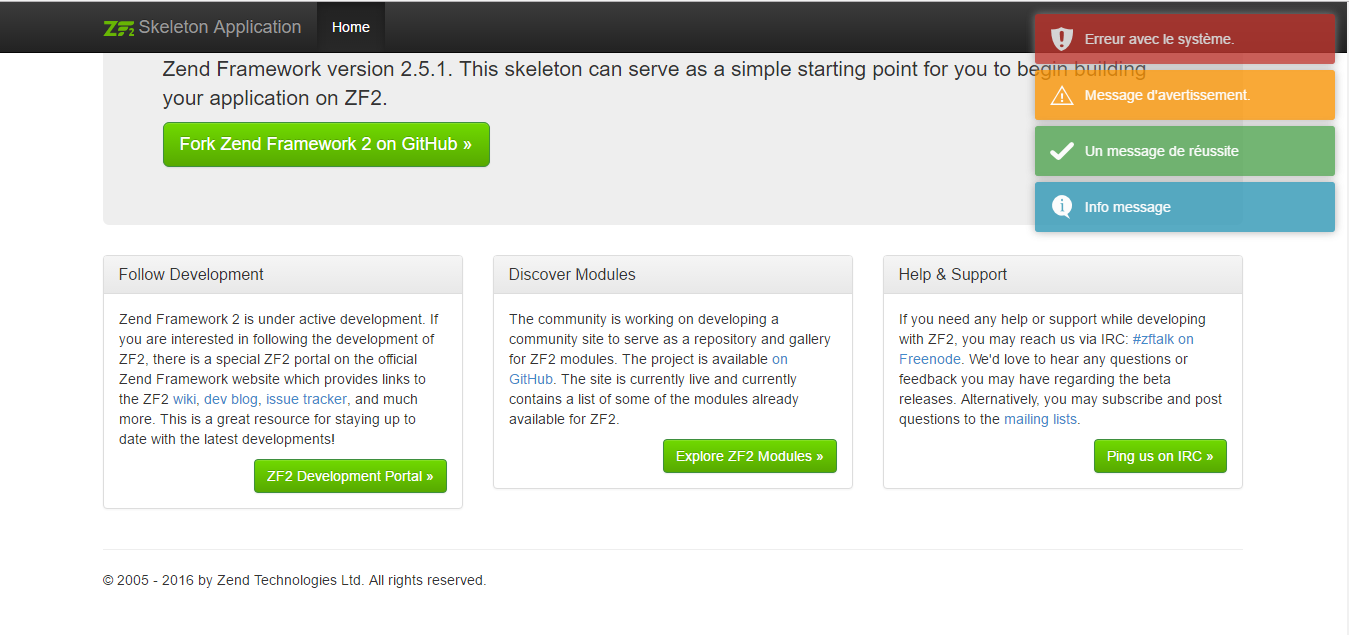
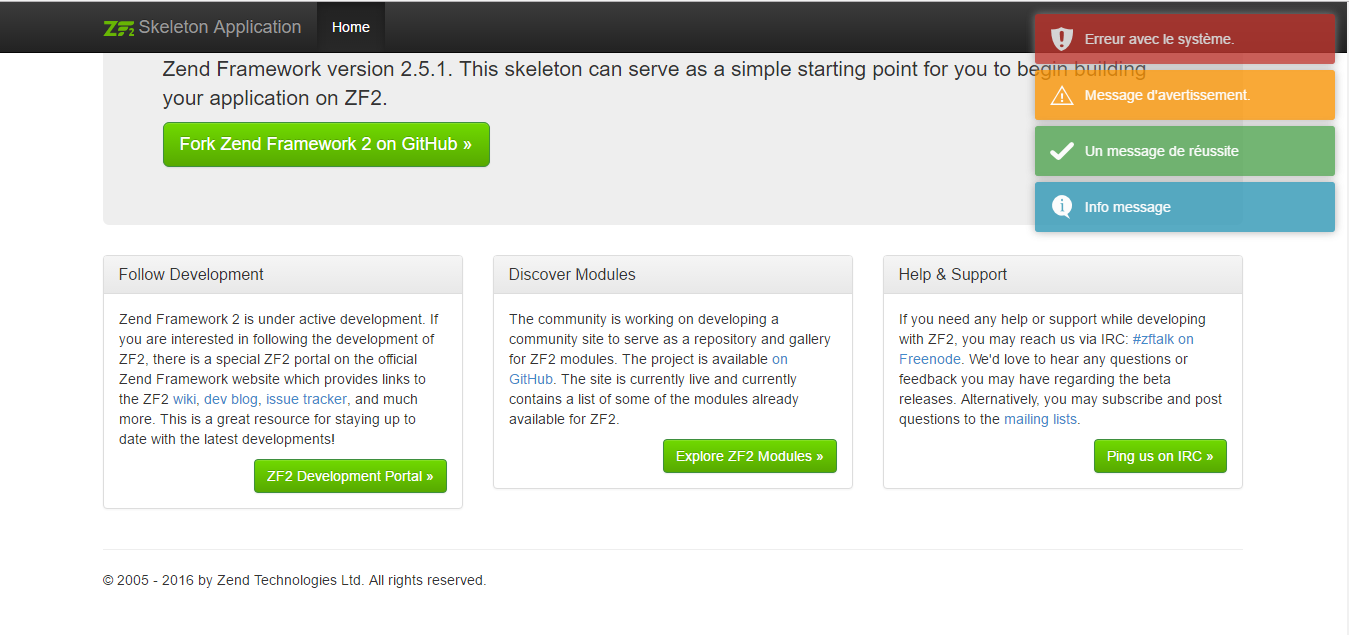
This is how it will look like with Toastr view., (*4)
 , (*5)
, (*5)
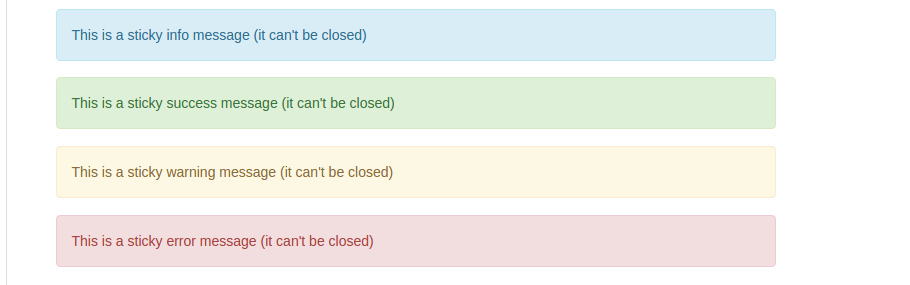
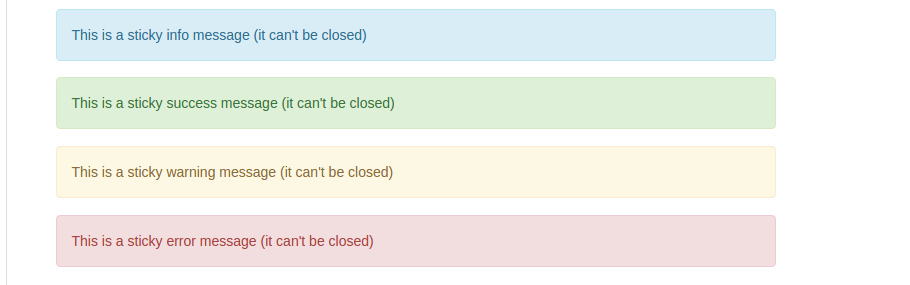
And this is Bootstrap, (*6)
 , (*7)
, (*7)
Installation
composer require seyfer/zend-flashmessenger-toastr, (*8)
Than add module to your config/modules.config.php, (*9)
'modules' => [
'...',
'Seyfer\Zend\Flashmessenger'
],
You can switch the source of Toastr lib files by using this config in your module.config.php, (*10)
'toastr' => [
//cdn or assets
'source' => 'cdn',
],
How to use it
Add messages somewhere in your controller with provided plugin., (*11)
<?php
$this->msg()->addSuccessMessage('test');
$this->msg()->addErrorMessage('test');
$this->msg()->addInfoMessage('test');
$this->msg()->addWarningMessage('test');
If you want output Toastr style messages just use provided view helper method in your
layout.phtml. Also, you need inlineSript helper to be included., (*12)
<?php $this->msg()->renderToastr(); ?>
<?php echo $this->inlineScript() ?>
For a standard Bootstrap, view uses another method., (*13)
<?php $this->msg()->renderToastr(); ?>
<?php echo $this->inlineScript() ?>
That's it!, (*14)
Please, don't hesitate to contribute and send pull requests., (*15)
 Wallogit.com
Wallogit.com
 , (*5)
, (*5) , (*7)
, (*7)