 , (*1)
, (*1)
Rosmaro
Reacting to the same action in different ways due to what happened in the past may be a challenge., (*2)
Rosmaro is a framework for writing functions like this:, (*3)
({state, action}) => ({state, result})
 , (*4)
, (*4)
Check out the Rosmaro documentation at rosmaro.js.org!, (*5)
Get Rosmaro using npm: npm i rosmaro., (*6)
Rosmaro places great emphasis on two programming paradigms:
* Visual programming - changes of behavior are drawn using the Rosmaro visual editor.
* Functional programming - the whole model is a pure function built out of pure functions and pure data., (*7)
First, you draw a graph. Then, you assign functional code to its nodes., (*8)
It gives you:
* Automata-based dispatch - actions are dispatched to handlers based on the current node of the state machine. There's no need to check the current state.
* The right model for the job - the behavior-related state is expressed by a state machine, while the data-related state lives in a dictionary.
* Existing tooling - it's easy to use with redux and redux-saga., (*9)
Rosmaro models support:
* Node multiplication - a node may be multiplied using a function of the context.
* Reuse and composition - models may be included within other models.
* Lenses - thanks to Ramda lenses the shape and size of your data-related state may be easily adjusted.
* Orthogonal regions - multiple regions may be active at the same time. One of the ways to avoid state explosion.
* Subgraphs - nodes of state machines may contain other state machines., (*10)
News
An example
-
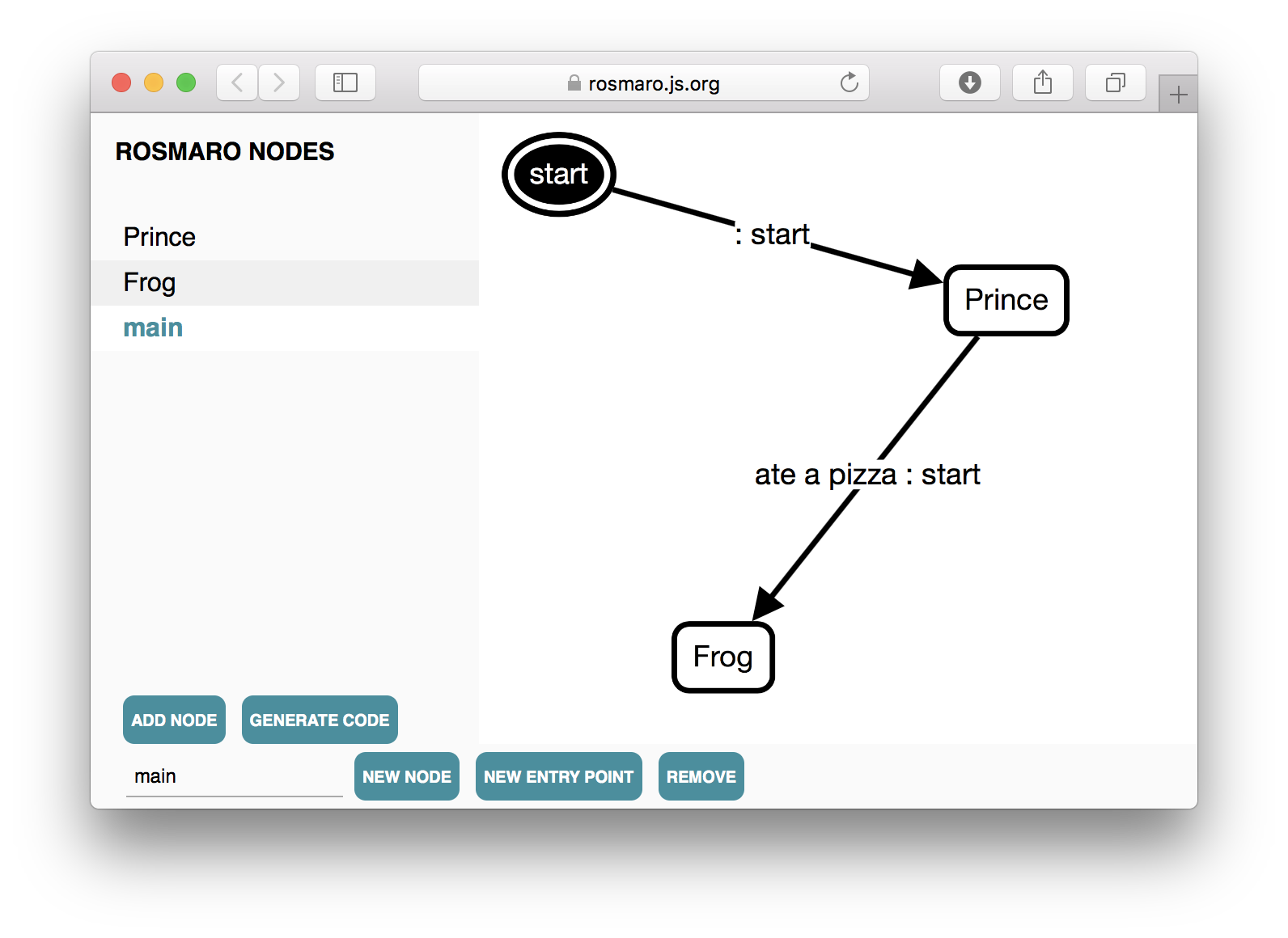
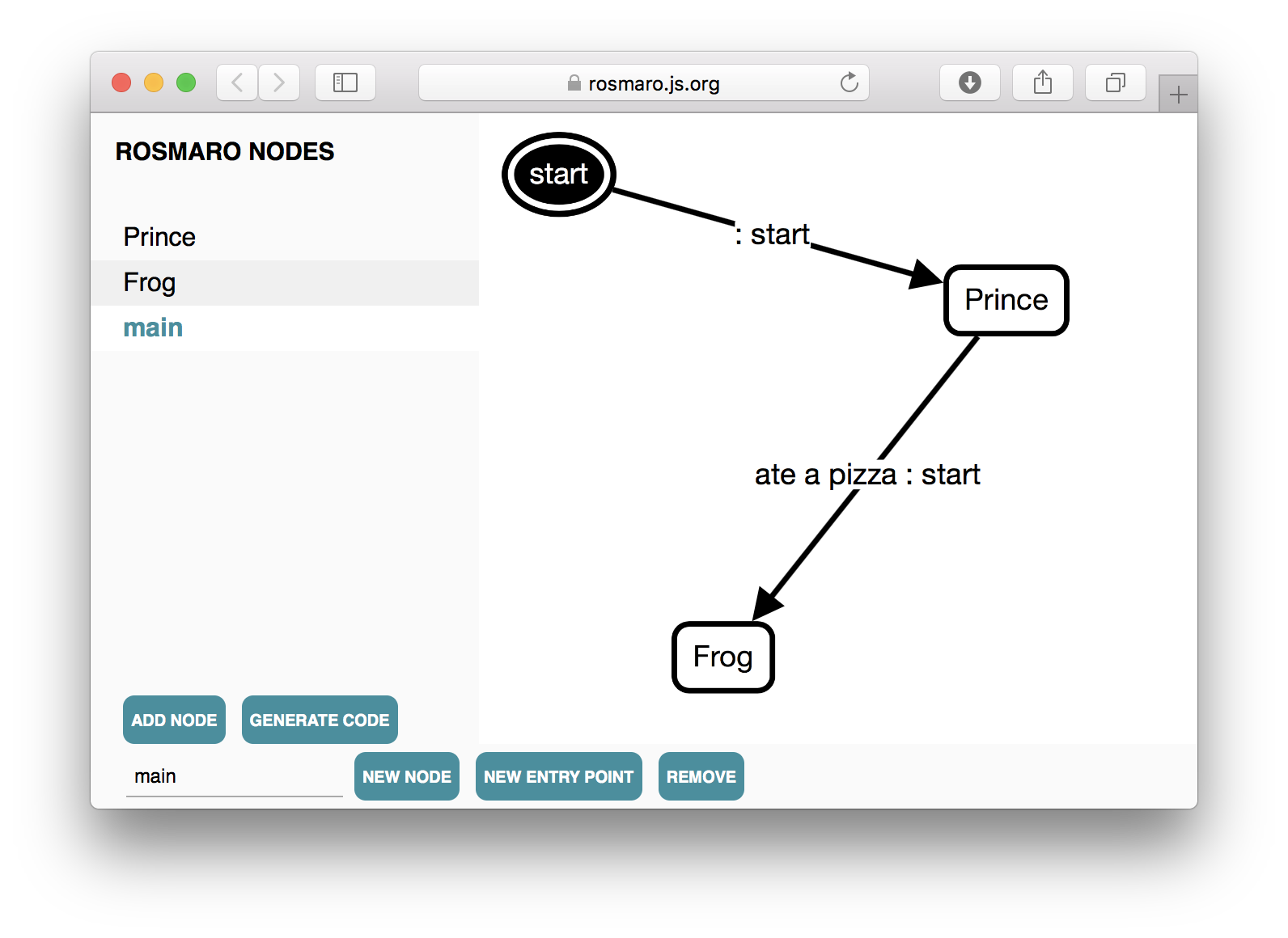
Use the Rosmaro visual editor to draw a state machine.
 , (*11)
, (*11)
-
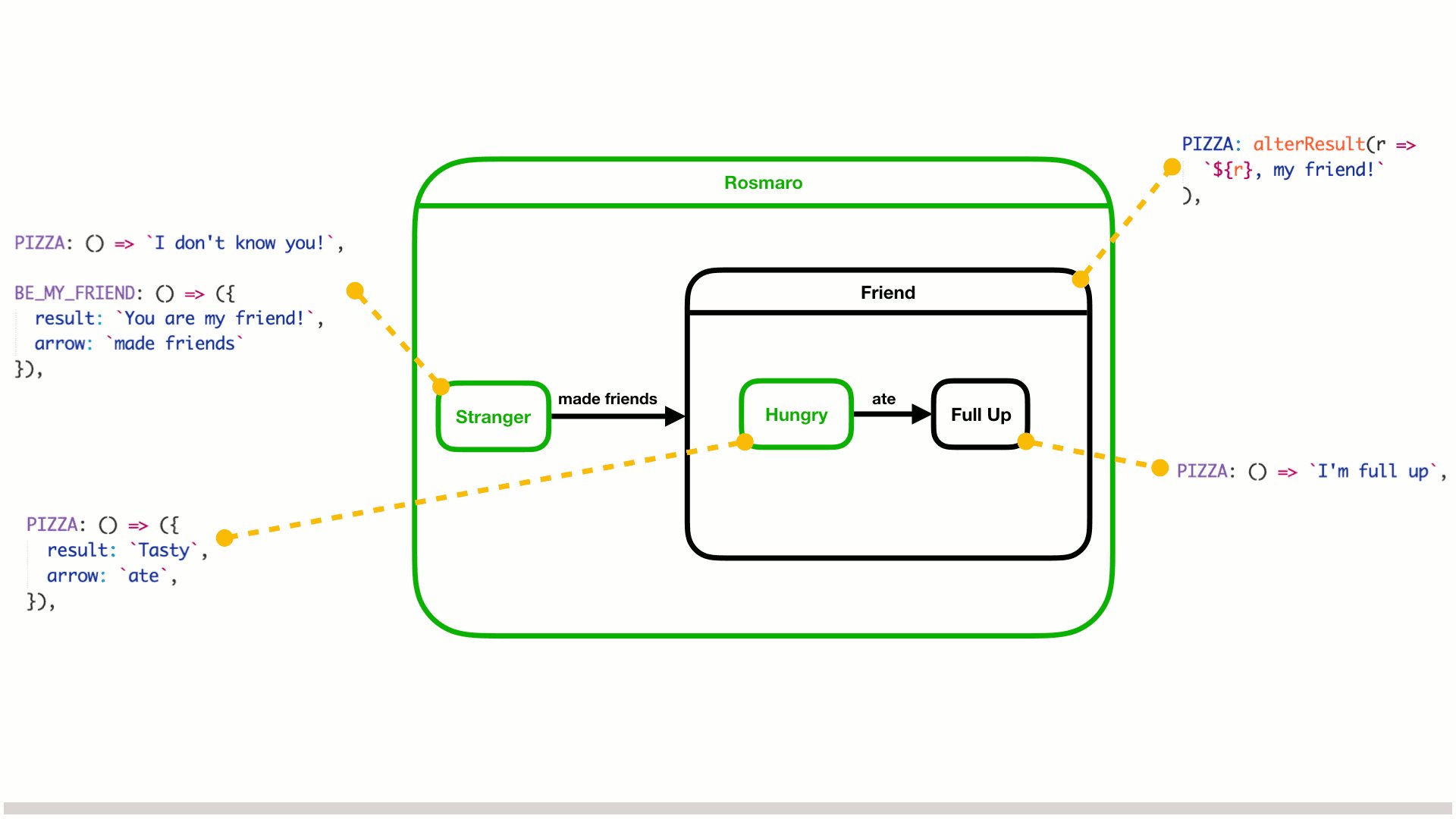
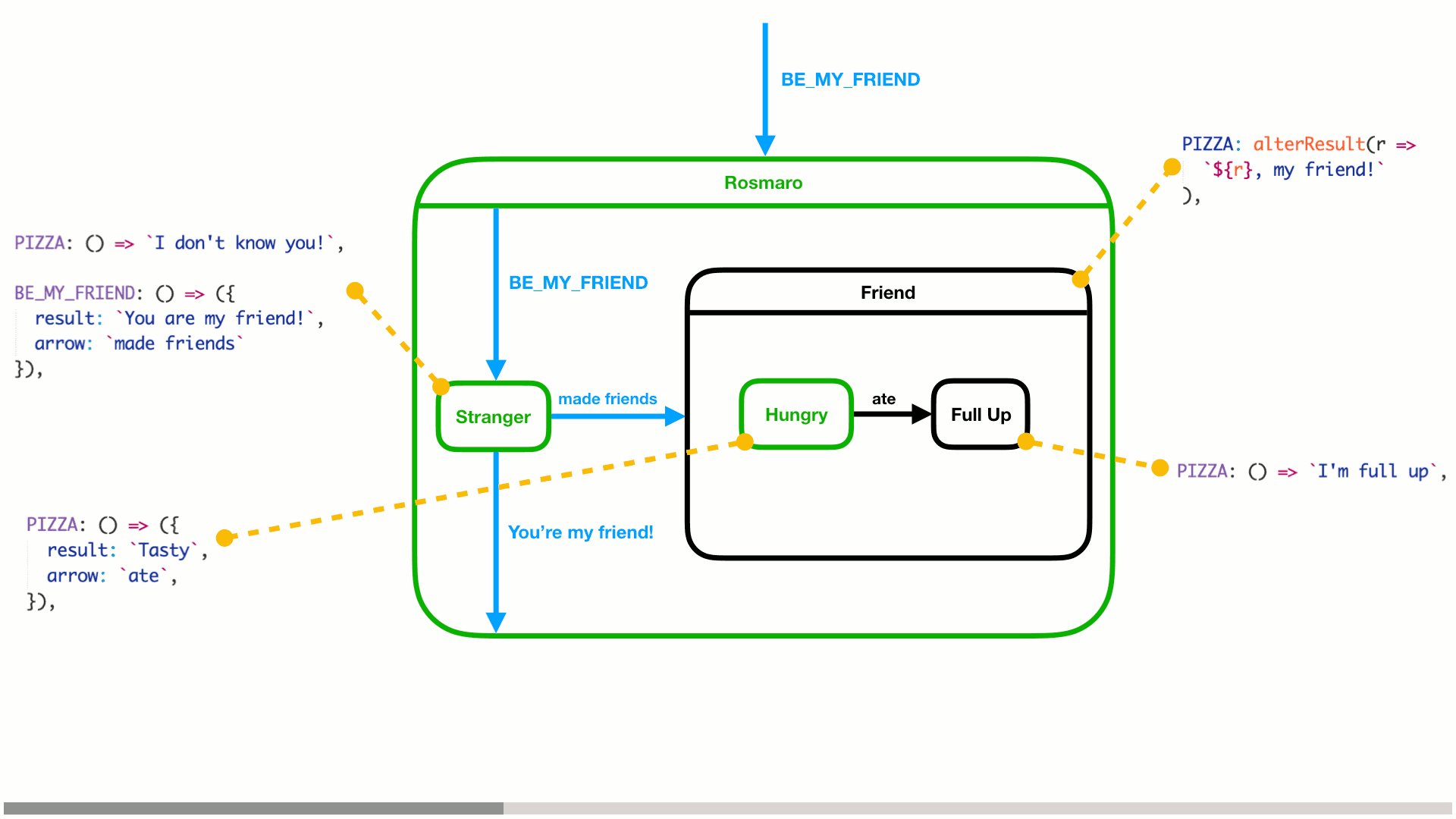
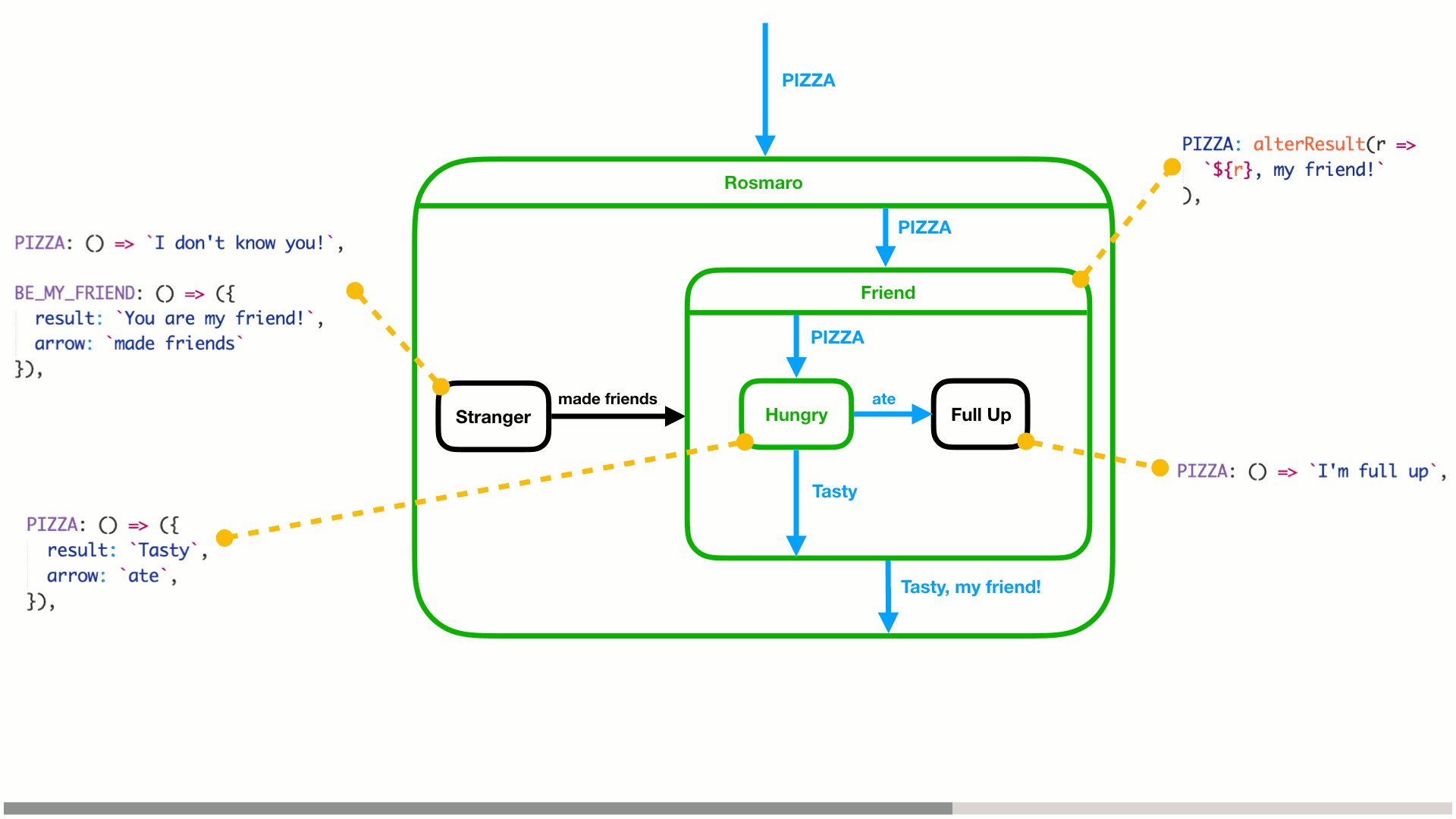
Write some functional code., (*12)
This example makes use of the rosmaro-binding-utils package., (*13)
const Frog = handler({
INTRODUCE_YOURSELF: () => "Ribbit! Ribbit!",
});
const Prince = handler({
INTRODUCE_YOURSELF: () => "I am The Prince of Rosmaro!",
EAT: ({action}) => action.dish === 'pizza' ? {arrow: 'ate a pizza'} : undefined
});
- Enjoy your
({state, action}) => ({state, result}) function!
[
{type: 'INTRODUCE_YOURSELF'}, // 'I am The Prince of Rosmaro!'
{type: 'EAT', dish: 'yakisoba'}, // undefined
{type: 'INTRODUCE_YOURSELF'}, // 'I am The Prince of Rosmaro!'
{type: 'EAT', dish: 'pizza'}, // undefined
{type: 'INTRODUCE_YOURSELF'} // 'Ribbit! Ribbit!'
].forEach(action => console.log(
({state} = model({state, action})).result.data
));
The complete code of this example can be found on GitHub., (*14)
Documentation
Blog posts
Examples
-
Bunny App a wizard implemented in Rosmaro, React, Redux and Redux-Saga.
-
TodoMVC the famous TodoMVC demo app
-
bool-less-todo a todo app implemented without boolean values and without variables
Utilities
License
Rosmaro is licensed under the MIT license., (*15)
 Wallogit.com
Wallogit.com
 , (*1)
, (*1) , (*4)
, (*4) , (*11)
, (*11)