zf3-jquerydatatable
zend framework 3 jquery datatable, (*1)
Installation
1) Ajouter l'exigence suivante à votre fichier composer.json.
Dans la section:"require", (*2)
"jenzri-nizar/zf3-jquerydatatable": "^1.0"
2) Ouvrez votre ligne de commande et exécutez, (*3)
composer update
Le module doit être enregistré dans config/modules.config.php, (*4)
'modules' => array(
'...',
'Zend\Paginator',
'Zend\Db',
'Zf3\Jquerydatatable'
),
Exemple
Controller, (*5)
$radio = new Element\Radio('rd');
$radio->setLabelAttributes(array('class' => 'col-md-4'));
$radio->setValueOptions(array(
'Item 1' => "Item 1",
'Item 2' => "Item 2",
'Item 3' => "Item 3",
));
$range = new Element\Range('range');
$range ->setAttributes(array(
'min' => '0',
'max' => '100',
'step' => '5',
));
$range->setAttribute("class","form-control");
$Text=new \Zend\Form\Element\Text("test",[]);
$Text->setAttribute("class","form-control");
$this->DataTable()->setConfig('Album_1',array(
"columns"=>array(
"id"=>[
"label"=>"Id",
"search"=>
[
"element"=>$Text
]
],
"artist" =>[
"label"=>"Artist",
"search"=>
[
"element"=>$Text
]
],
"title"=>[
"label"=>"Title",
"search"=>
[
"type"=>"between",
"from"=>$Text,
"to"=>$Text
]
],
),
"lang"=>"fr",
"limit"=>10,
"ajax"=>true,
"model"=>$this->getEvent()->getApplication()->getServiceManager()->get('AlbumTable'),
));
$this->DataTable()->setConfig('Album_2',array(
"columns"=>array(
"id"=>[
"label"=>"Id",
"search"=>
[
"element"=>$range
]
],
"artist" =>[
"label"=>"Artist",
"search"=>
[
"element"=>$radio
]
],
"title"=>[
"label"=>"Title",
"search"=>
[
"element"=>$Text
]
],
),
"search_label"=>"Recherche",
"lang"=>"fr",
"limit"=>10,
"ajax"=>true,
"model"=>$this->getEvent()->getApplication()->getServiceManager()->get('AlbumTable'),
));
View, (*6)
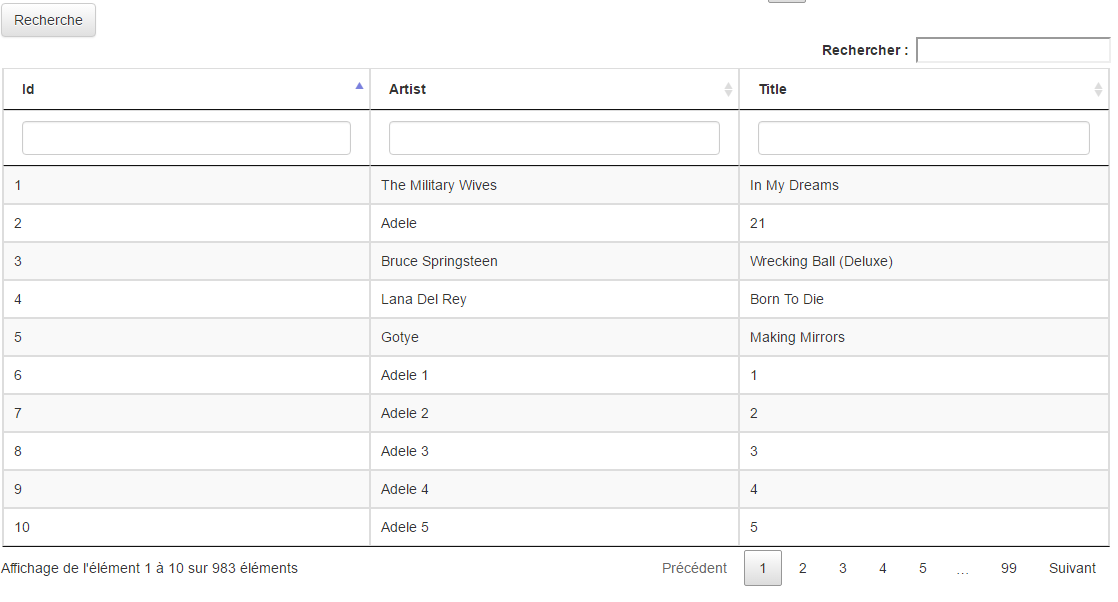
datatable("Album_1");?>
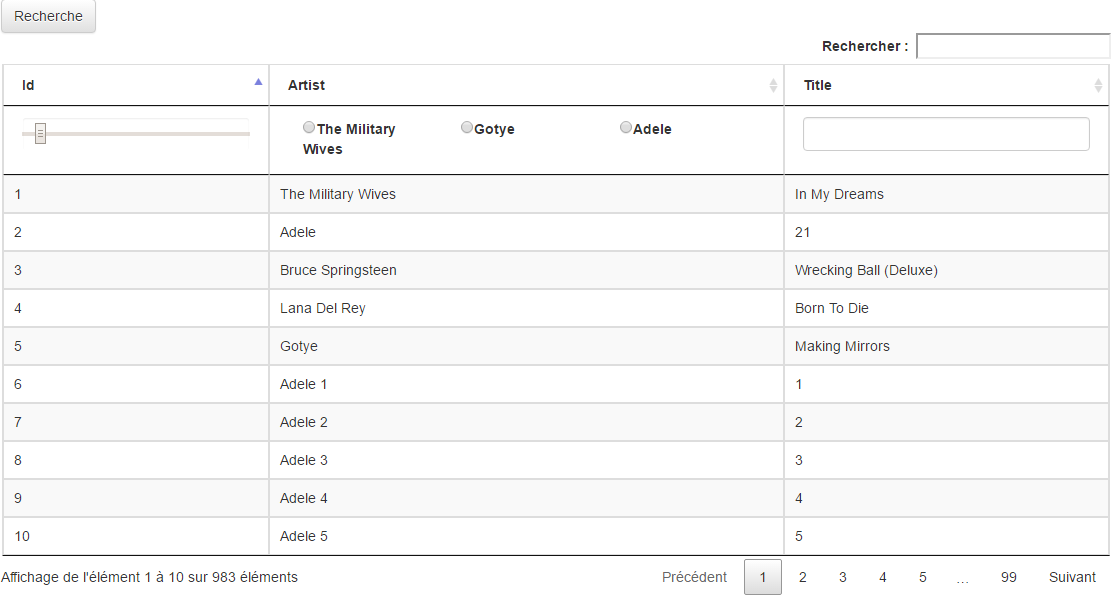
datatable("Album_2");?>
Resultat

 , (*7)
, (*7)
Exemple 2
Controller, (*8)
$this->DataTable()->setConfig('Album_2',array(
"columns"=>array(
"id"=>[
"label"=>"Id",
"search"=>
[
"element"=>$Text
]
],
"artist" =>[
"label"=>"Artist",
"search"=>
[
"element"=>$radio
]
],
"title"=>[
"label"=>"Title",
"search"=>
[
"element"=>$Text
]
],
),
"search_label"=>"Recherche",
"lang"=>"fr",
"limit"=>5,
"ajax"=>true,
"model"=>$this->getEvent()->getApplication()->getServiceManager()->get('AlbumTable'),
"buttons"=>[
"class"=>"btn-buttons",
"template" => "{update} {delete}",
"buttons" => [
"delete"=>[
"url"=>"#/id={id}",
"click"=>"$(document).on('click','.ClassDeleteAjax',function(){alert('test');return false;});",
"html"=>"<span class='btn btn-danger glyphicon glyphicon-trash'></span>",
"class"=>"ClassDeleteAjax",
"attr"=>[
"data-id"=>"{id}",
"data-text"=>"Text",
"data-artist"=>"{artist}",
]
],
"update" => [
"url"=>"#/id={id}&artist={artist}",
"click"=>"",
"html"=>"<span class='btn btn-success glyphicon glyphicon-edit'></span>",
"class"=>"ClassUpdate",
"attr"=>[
"data-id"=>"{id}",
"data-text"=>"Test",
]
],
],
]
));
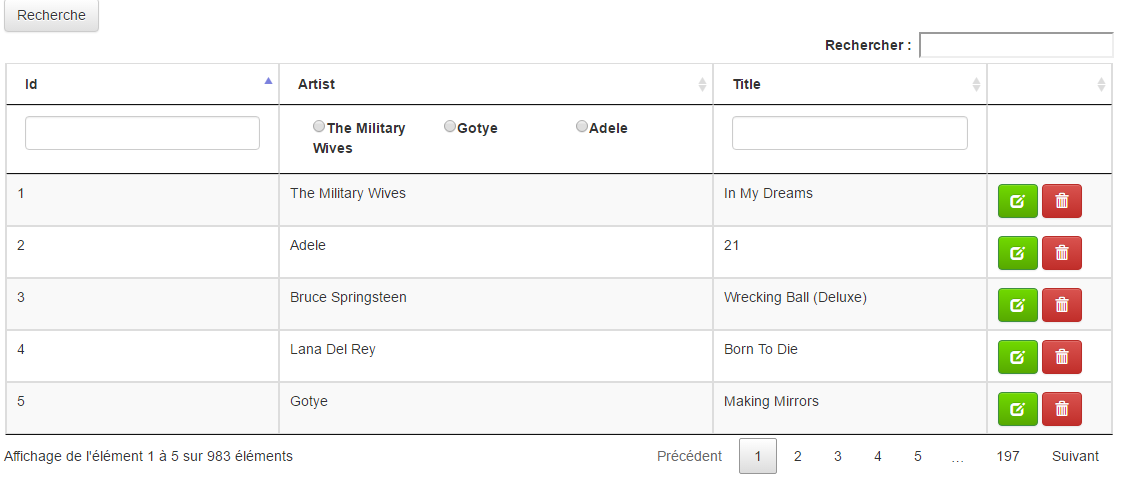
Resultat
 , (*9)
, (*9)
 Wallogit.com
Wallogit.com