 , (*1)
, (*1)
EmojioneArea
EmojioneArea is a small jQuery plugin that allows you to transform any html element into simple WYSIWYG editor with
ability to use Emojione icons.
The end result is a secure text/plain in which the image icons will be replaced with their Unicode analogues., (*2)
Preview version 3.x
 , (*3)
, (*3)
See the Live Demo here, (*4)
Version 2.1.x, (*5)
Installation
The preferred way to install is via bower, npm or composer., (*6)
bower install emojionearea#^3.0.0
# or
npm install emojionearea@^3.0.0
# or
composer require mervick/emojionearea ^3.0.0
Usage
Add the following lines to the head:, (*7)
<link rel="stylesheet" href="file/to/path/css/emojionearea.min.css">
<script type="text/javascript" src="file/to/path/js/emojionearea.min.js"></script>
Simple usage:, (*8)
<textarea id="example1"></textarea>
<script type="text/javascript">
$(document).ready(function() {
$("#example1").emojioneArea();
});
</script>
EmojioneArea uses awesome Emojione emojis.
So when emojionearea.js loads, it's require to emojione.js loaded too, but if it not loaded in the page then EmojioneArea loads it from CDN.
For avoiding this behavior you can add emojione.js and emojione.css into your page., (*9)
Customize emojione version
By changing value below you can change emojione version which will be loaded from CDN, (*10)
window.emojioneVersion = "3.1.2";
Options
standalone
Standalone mode, (*11)
type: boolean
default: false, (*12)
Example:, (*13)
$(".emojionearea").emojioneArea({
standalone: true
});
Preview:, (*14)
 , (*15)
, (*15)
emojiPlaceholder
The placeholder (default emoji) of the button in the standalone mode.
Works only with standalone mode, (*16)
type: string
default: ':smiley:'
accepts values: [any emojione shortname], (*17)
Example:, (*18)
$(".emojionearea").emojioneArea({
emojiPlaceholder: ":smile_cat:"
});
placeholder
The placeholder of the editor, (*19)
type: string
default: [uses placeholder attribute from the source input], (*20)
Example:, (*21)
$(".emojionearea").emojioneArea({
placeholder: "Type something here"
});
search
Whether is enabled search emojis in the picker, (*22)
type: boolean
default: true, (*23)
Example:, (*24)
$(".emojionearea").emojioneArea({
search: false
});
searchPlaceholder
The search placeholder, (*25)
type: string
default: 'SEARCH', (*26)
Example:, (*27)
$(".emojionearea").emojioneArea({
searchPlaceholder: "Search"
});
useInternalCDN
Whether to use the loading mechanism to load EmojiOne from CDN, (*28)
type: boolean
default: true, (*29)
Example:, (*30)
$(".emojionearea").emojioneArea({
useInternalCDN: true
});
The title of the emoji button (hint on the hover), (*31)
type: string
default: "Use the TAB key to insert emoji faster", (*32)
Example:, (*33)
$(".emojionearea").emojioneArea({
buttonTitle: "Use the TAB key to insert emoji faster"
});
recentEmojis
Whether to show recently selected emojis in the picker, (*34)
type: boolean
default: true, (*35)
Example:, (*36)
$(".emojionearea").emojioneArea({
recentEmojis: false
});
pickerPosition
The position of the emojis picker in the relation to the editor, (*37)
type: string
default: 'top'
accepts values: 'top' | 'right' | 'bottom', (*38)
Example:, (*39)
$(".emojionearea").emojioneArea({
pickerPosition: "bottom"
});
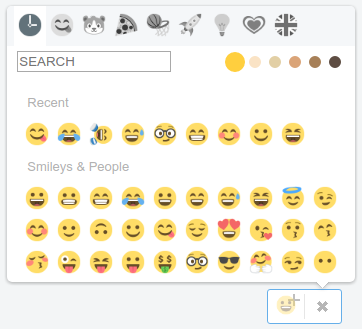
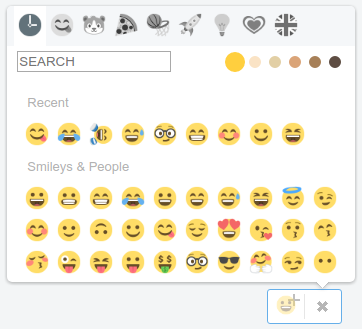
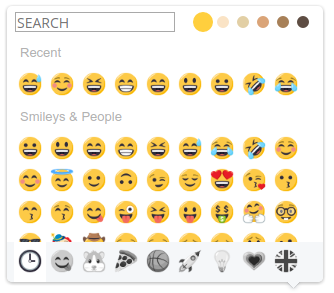
filtersPosition
The position of the filters header in the emojis picker, (*40)
type: string
default: 'top'
accepts values: 'top' | 'bottom', (*41)
Example:, (*42)
$(".emojionearea").emojioneArea({
filtersPosition: "bottom"
});
 , (*43)
, (*43)
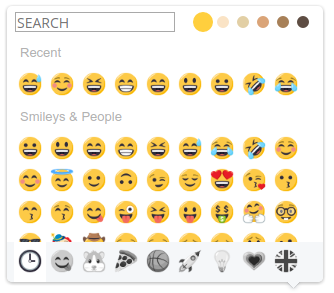
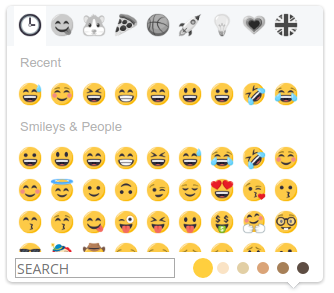
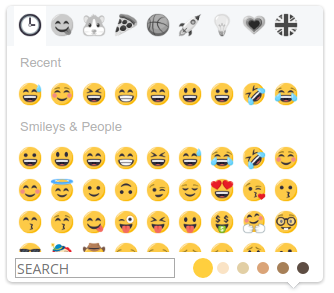
searchPosition
The search panel position if search option enabled, (*44)
type string
default: top
accepts: 'top' | 'bottom', (*45)
Example:, (*46)
$(".emojionearea").emojioneArea({
searchPosition: "bottom"
});
 , (*47)
, (*47)
hidePickerOnBlur
Whether to hide picker when blur event triggers, (*48)
type: boolean
default: true, (*49)
Example:, (*50)
$(".emojionearea").emojioneArea({
hidePickerOnBlur: false
});
container
The container of the plugin., (*51)
By default, emojionearea container created directly under the source.
In this option you can specify custom jQuery|selector container., (*52)
type: jQuery|selector
default: null, (*53)
Examples:, (*54)
<input type="text" id="emojionearea1" />
<input type="text" id="emojionearea2" />
<!-- ... -->
<div id="container1"></div> <!-- #emojionearea2 plugin will use this container -->
<div id="container2"></div> <!-- #emojionearea1 plugin will use this container -->
<script>
$("#emojionearea1").emojioneArea({
container: "#container2" // by selector
});
$("#emojionearea2").emojioneArea({
container: $("#container1") // by jQuery object
});
</script>
tones
Whether to show the skin tone buttons in the emoji picker, (*55)
type: boolean
default: true, (*56)
Example:, (*57)
$(".emojionearea").emojioneArea({
tones: false
});
tonesStyle
The style of the skin tones selector, (*58)
type: string
default: 'bullet'
accepts values: 'bullet' | 'radio' | 'square' | 'checkbox', (*59)
Example:, (*60)
$(".emojionearea").emojioneArea({
tonesStyle: 'checkbox'
});
shortnames
By default EmojioneArea parses only utf8 emojis (e.g. 😀😊😍🤑😜🤓) from the value of the input source.
This option enables to parse also the shortnames (e.g. :smile:, :smiley:, :cat:, etc).
Also affects the work of the method setText()., (*61)
Note. Affects only to how it parse emojis.
To change how it saves emojis use saveEmojisAs option (see below)., (*62)
type: boolean
default: false, (*63)
Example:, (*64)
$(".emojionearea").emojioneArea({
shortnames: true
});
saveEmojisAs
The processor type of the how emojionearea saves icons to the source, also affects on the method getText(), (*65)
type: string
default: 'unicode'
accepts values: 'unicode' | 'shortname' | 'image'
* unicode - saves emojis as utf8 text (e.g. 😀😊😍🤑😜🤓);
* shortname - save emojis as shortnames (e.g. :smile:, :smiley:, :cat:, etc);
* image - save emojis as html images, example:, (*66)
<img alt="😀" class="emojioneemoji" src="https://cdnjs.cloudflare.com/ajax/libs/emojione/2.2.7/assets/png/1f600.png">
hideSource
Whether to hide source input after render the plugin, (*67)
type: boolean
default: true, (*68)
Example:, (*69)
$(".emojionearea").emojioneArea({
hideSource: false
});
inline
Inline mode
Whether to use plugin editor as inline input, (*70)
type: boolean|null
default: null
accepts values: null | true | false
* null - auto detect, if input is textarea then false, when it is input[type=text] then true, (*71)
Example:, (*72)
$(".emojionearea").emojioneArea({
inline: true
});
Preview:, (*73)
 , (*74)
, (*74)
shortcuts
Whether to attach shortcuts events, (*75)
type: boolean
default: true, (*76)
Example:, (*77)
$(".emojionearea").emojioneArea({
shortcuts: false
});
autocomplete
Whether to add the emojis short names autocomplete functional, (*78)
type: boolean
default: true, (*79)
Example:, (*80)
$(".emojionearea").emojioneArea({
autocomplete: false
});
autocompleteTones
Whether to show skin emojis in the autocomplete dropdown, (*81)
type: boolean
default: false, (*82)
Example:, (*83)
$(".emojionearea").emojioneArea({
autocompleteTones: true
});
textcomplete
The settings of the autocomplete dropdown, (*84)
type: object
default:, (*85)
{
maxCount : 15,
placement : null
}
where
* maxCount - max count of items in the dropdown
* placement - the placement of the dropdown (null | "top" | "absleft" | "absright"), (*86)
Example:, (*87)
$(".emojionearea").emojioneArea({
textcomplete: {
maxCount : 20,
placement : 'absleft'
}
});
attributes
The html attributes of the editor (contenteditable) of the plugin, (*88)
type: object
default:, (*89)
{
dir : "ltr",
spellcheck : false,
autocomplete : "off",
autocorrect : "off",
autocapitalize : "off",
}
where
* dir - direction http://www.w3schools.com/tags/att_global_dir.asp
* spellcheck - spellcheck http://www.w3schools.com/tags/att_global_spellcheck.asp
* autocomplete - autocomplete http://www.w3schools.com/tags/att_input_autocomplete.asp
* autocorrect - autocorrect https://davidwalsh.name/disable-autocorrect
* autocapitalize- autocapitalize http://www.w3schools.com/tags/att_input_autocomplete.asp, (*90)
Example:, (*91)
$(".emojionearea").emojioneArea({
attributes: {
spellcheck : true,
autocomplete : "on",
}
});
filters
The filters (tabs) in the emojis picker, (*92)
type: object
default: [the full default filters you can find here here], (*93)
{
tones: { // this tab is hidden, and used for list tones emojis
title: "Diversity",
emoji: "[...]", // list of the emojis, see source code
},
recent: {
icon: "clock3",
title: "Recent",
},
smileys_people: {
icon: "yum",
title: "Smileys & People",
emoji: "[...]", // list of the emojis, see source code
},
animals_nature: {
icon: "hamster",
title: "Animals & Nature",
emoji: "[...]", // list of the emojis, see source code
},
food_drink: {
icon: "pizza",
title: "Food & Drink",
emoji: "[...]", // list of the emojis, see source code
},
activity: {
icon: "basketball",
title: "Activity",
emoji: "[...]", // list of the emojis, see source code
},
travel_places: {
icon: "rocket",
title: "Travel & Places",
emoji: "[...]", // list of the emojis, see source code
},
objects: {
icon: "bulb",
title: "Objects",
emoji: "[...]", // list of the emojis, see source code
},
symbols: {
icon: "heartpulse",
title: "Symbols",
emoji: "[...]", // list of the emojis, see source code
},
flags: {
icon: "flag_gb",
title: "Flags",
emoji: "[...]", // list of the emojis, see source code
},
}
Example:, (*94)
$(".emojionearea").emojioneArea({
filters: {
recent : false, // disable recent
smileys_people: {
icon: 'cat' // change smileys_people filter icon to "cat"
},
animals_nature: {
title: 'Animals' // change animals_nature filter title to "Animals"
},
food_drink: {
emoji: "smiley smile cat" // change emojis of the filter food_drink
},
objects: false, // disable objects filter
symbols: false, // disable symbols filter
flags : false // disable flags filter
}
});
Methods
List of methods, (*95)
.on(events, handler)
Attach handler for event(s), (*96)
-
param events
Type: String
One or more space-separated event types, (*97)
-
param handler
Type: Function(jQuery Element, Event eventObject [, any extraParameter ] [, ...])
A function to execute when the event is triggered, (*98)
-
returns EmojioneArea instance, (*99)
.off(events[, handler])
Remove previously attached handler (if handler is specified) or all handlers of specified event(s), (*100)
-
param events
Type: String
One or more space-separated event types, (*101)
-
param handler [optional]
Type: Function(jQuery Element, Event eventObject [, any extraParameter ] [, ... ])
A handler function previously attached for the event(s) by .on method, (*102)
-
returns EmojioneArea instance, (*103)
.trigger(events[, ... ])
Trigger event(s), (*104)
-
param events
Type: String
One or more space-separated event types, (*105)
-
params [, ...] [optional]
Type: any
Extra parameters, (*106)
-
returns Boolean the result of all called handlers, (*107)
.setText(str)
Set emojionearea text, (*108)
-
param str
Type: String
Set text, (*109)
-
returns EmojioneArea instance, (*110)
.getText()
Get text of emojionearea, there is no any html, just vanilla text, (*111)
.showPicker()
Show picker area, (*112)
- returns
EmojioneArea instance
.hidePicker()
Hide picker area, (*113)
- returns
EmojioneArea instance
.enable()
Enable emojionearea input area, (*114)
- returns
EmojioneArea instance
.disable()
Disable emojionearea input area, (*115)
- returns
EmojioneArea instance
.setFocus()
Focus on emojionearea input area, (*116)
- returns
EmojioneArea instance
Methods Usage
How to use methods, example:, (*117)
var el = $("selector").emojioneArea();
el[0].emojioneArea.on("emojibtn.click", function(btn, event) {
console.log(btn.html());
});
// OR
$("selector2").emojioneArea();
$("selector2")[0].emojioneArea.getText();
// OR
$("selector3").emojioneArea();
$("selector3").data("emojioneArea").showPicker();
Events
List of built-in events:, (*118)
ready or onLoad
triggers when emojionearea is initialized
Handler type: Function (no params), (*119)
click
triggers when user clicks on emojionearea input or picker
Handler type: Function (editor: jQuery, event: Event)
- param {jQuery} editor - EmojioneArea input
- param {Event} event - jQuery Event object, (*120)
mousedown
triggers on mousedown of emojionearea input or picker
Handler type: Function (editor: jQuery, event: Event)
- param {jQuery} editor - EmojioneArea input
- param {Event} event - jQuery Event object, (*121)
mouseup
triggers on mouseup of emojionearea input or picker
Handler type: Function (editor: jQuery, event: Event)
- param {jQuery} editor - EmojioneArea input
- param {Event} event - jQuery Event object, (*122)
keyup
triggers on keyup of emojionearea input or picker
Handler type: Function (editor: jQuery, event: Event)
- param {jQuery} editor - EmojioneArea input
- param {Event} event - jQuery Event object, (*123)
keypress
triggers on keypress of emojionearea input or picker
Handler type: Function (editor: jQuery, event: Event)
- param {jQuery} editor - EmojioneArea input
- param {Event} event - jQuery Event object, (*124)
focus
triggers on focus of emojionearea input
Handler type: Function (editor: jQuery, event: Event)
- param {jQuery} editor - EmojioneArea input
- param {Event} event - jQuery Event object, (*125)
blur
triggers on blur of emojionearea input
Handler type: Function (editor: jQuery, event: Event)
- param {jQuery} editor - EmojioneArea input
- param {Event} event - jQuery Event object, (*126)
paste
triggers when user has pasted content to input area
Handler type: Function (editor: jQuery, text: String, html: String)
- param {jQuery} editor - EmojioneArea input
- param {String} text - pasted vanilla text
- param {String} html - pasted html content, (*127)
resize
triggers when input area has resized
Handler type: Function (no params), (*128)
change
triggers when input area has changed
Handler type: Function (no params), (*129)
emojibtn.click
triggers when user clicks on emoji button at the picker area
Handler type: Function (emojibtn: jQuery)
- param {jQuery} emojibtn - emoji button that user has clicked, (*130)
triggers when user clicks on show/hide button
Handler type: Function (button: jQuery)
- param {jQuery} button - show/hide button, (*131)
tone.click
triggers when user clicks on tone filter button
Handler type: Function (button: jQuery)
- param {jQuery} button - tone button that user has clicked, (*132)
picker.show
triggers on show picker
Handler type: Function (picker: jQuery)
- param {jQuery} picker - picker area, (*133)
picker.hide
triggers when picker has been hidden
Handler type: Function (picker: jQuery)
- param {jQuery} picker - picker area, (*134)
picker.mousedown
triggers on mousedown of emojionearea picker area
Handler type: Function (picker: jQuery)
- param {jQuery} picker - picker area, (*135)
picker.mouseup
triggers on mouseup of emojionearea picker area
Handler type: Function (picker: jQuery)
- param {jQuery} picker - picker area, (*136)
picker.click
triggers on click of emojionearea picker area
Handler type: Function (picker: jQuery)
- param {jQuery} picker - picker area, (*137)
picker.keydown
triggers on keydown of emojionearea picker area
Handler type: Function (picker: jQuery)
- param {jQuery} picker - picker area, (*138)
picker.keypress
triggers on keypress of emojionearea picker area
Handler type: Function (picker: jQuery)
- param {jQuery} picker - picker area, (*139)
search.focus
triggers on focus of picker search area
Handler type: Function (no params), (*140)
search.keypress
triggers when user press key on picker search area
Handler type: Function (no params), (*141)
Events Usage
There are 2 ways to set events, directly in options via options events.
Note: For events with . (dot) you can set event name with _(dash) instead of . (dot) here., (*142)
Example, set events in the options:, (*143)
$("selector").emojioneArea({
events: {
paste: function (editor, event) {
console.log('event:paste');
},
change: function (editor, event) {
console.log('event:change');
},
emojibtn_click: function (button, event) {
console.log('event:emojibtn.click, emoji=' + button.children().data("name"));
}
}
});
Also you can manage events via .on(), .off() and .trigger() methods, (*144)
Example:, (*145)
var el = $("selector").emojioneArea();
// attach event handler
el[0].emojioneArea.on("emojibtn.click", function(button, event) {
console.log('event:emojibtn.click, emoji=' + button.children().data("name"));
});
// unset all handlers attached to event
el[0].emojioneArea.off("emojibtn.click");
// like in jQuery you can specify few events separated by space
el[0].emojioneArea.off("focus blur");
// set & unset custom handler
var eventHandler1 = function(button, event) {
console.log('event1');
};
var eventHandler2 = function(button, event) {
console.log('event2');
};
// attach event handlers
el[0].emojioneArea.on("click", eventHandler1);
el[0].emojioneArea.on("click", eventHandler2);
// unset eventHandler1
el[0].emojioneArea.off("click", eventHandler1);
Building
Building EmojiOneArea requires grunt, compass, and sass to be available, (*146)
For making changes and build project (scss/js):, (*147)
npm update
npm run build
PRs welcome!!!, (*148)
FAQ / Troubleshooting
EmojiOne icons are appearing larger than expected
Most likely caused by including some scripts in the wrong order (or perhaps not at all!)
Include jQuery, then EmojiOne, then EmojiOneArea scripts, (*149)
Can I use EmojiOneArea to just display Emoji icons in a div?
EmojiOneArea is intended to be a text editor which supports EmojiOne.
If you just want to display Emoji icons, the EmojiOne library already provides everything you need., (*150)
This is not fully supported, but you could respond to the jQuery onLoad event which EmojiOneArea fires once its initialised, and insert your buttons into the DOM at this point
see https://github.com/mervick/emojionearea/issues/152, (*151)
This appears to be a long standing FireFox bug, apparently related to contenteditable, the placeholder attribute, and the pseudo :before or :after classes
https://bugzilla.mozilla.org/show_bug.cgi?id=1020973, (*152)
There are various workarounds such as changing placeholder, or adding some padding
See https://github.com/mervick/emojionearea/issues/86, (*153)
Can I modify the position of EmojiOneArea picker?
You can use the pickerPosition option which provides basic control of where the picker appears, in relation to the source input.
For more control, you could apply translate CSS to the picker, (*154)
Known Issues
Internet Explorer focus issues
IE 11 causes EmojiOneArea to hide (and trigger blur event) when the emoji picker scrollbar is clicked
There is no current fix for this, although there are a few crude workarounds
See https://github.com/mervick/emojionearea/issues/127, (*155)
EmojiOneArea positioning
There are known issues with positioning the EmojiOneArea picker.
It does not currently ensure the picker is entirely visible on small screen devices, or positioned properly when it is invoked from the bottom of a page (it could be clipped)
See https://github.com/mervick/emojionearea/issues/131, (*156)
Browser loads the textcomplete.js from CDN, everytime an EmojiOneArea is instantiated
You can avoid this by explicitly including the textcomplete script into your document.
If it already exists, EmojiOneArea will use the preloaded script instead of attempting to load it from CDN for each instance
You can also avoid this by disabling autocomplete entirely by setting the autocomplete option to false, (*157)
Requirements
License
EmojiOneArea is released under the MIT license., (*158)
 Wallogit.com
Wallogit.com
 , (*3)
, (*3) , (*15)
, (*15) , (*43)
, (*43) , (*47)
, (*47) , (*74)
, (*74)