 Wallogit.com
2017 © Pedro Peláez
Wallogit.com
2017 © Pedro Peláez
kirby-plugin kirby-selector
storypioneers/kirby-selector
- Thursday, January 25, 2018
- by Pascalmh
- Repository
- 2 Watchers
- 0 Stars
- 478 Installations
- PHP
- 0 Dependents
- 0 Suggesters
- 28 Forks
- 0 Open issues
- 2 Versions
- 20 % Grown
The README.md
Selector – Kirby Fileselect Field
This additional panel field for Kirby 2 allows you to use an intuitive alternative file selection field in your blueprints., (*1)
Authors: digital storytelling pioneers feat. Jonas Doebertin, (*2)
License: GNU GPL v3.0, (*3)
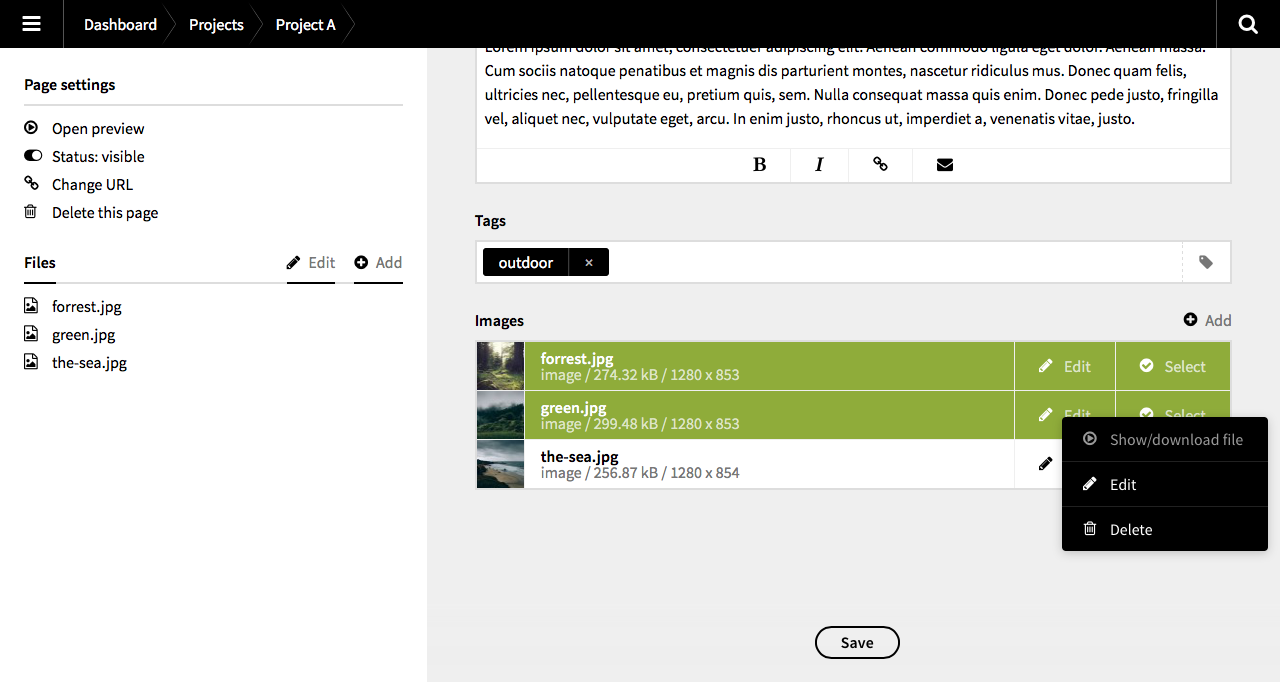
 , (*4)
, (*4)
Installation
Copy or link the kirby-selector directory to site/plugins/
or composer require storypioneers/kirby-selector
or use the Kirby CLI kirby plugin:install storypioneers/kirby-selector., (*5)
Usage
Within your blueprints
Post installation simply add selector fields to your blueprints and set some options (where applicable)., (*6)
fields:
postimage:
label: Main Post Image
type: selector
mode: single
types:
- image
```yaml fields: attachments: label: Post Attachments type: selector mode: multiple types: - all, (*7)
### Within your templates / controllers / models As per design, the selector field stores the *filenames* of the selected files, only. If you need access to the files full path or to other properties / functions of the file object, you must convert the filename into a full file object first. **Single Mode** When you're using the Selector field in Single Mode, gaining access to the full file object is quite easy. Just replace `yourselectorfield` with the name of your Selector-based field. ```php // Convert the filename to a full file object $file = $page->yourselectorfield()->toFile(); // Use the file object echo $file->url();
Multiple Mode, (*8)
In multiple mode, the Selector field stores a comma-separated list of filenames, based on how many files you selected. To convert this list into a fully-featured file collection (just like $page->files()), you need a bit more code., (*9)
// Transform the comma-separated list of filenames into a file collection $filenames = $page->yourselectorfield()->split(','); if(count($filenames) < 2) $filenames = array_pad($filenames, 2, ''); $files = call_user_func_array(array($page->files(), 'find'), $filenames); // Use the file collection foreach($files as $file) { echo $file->url(); }
Options
The field offers some options that can be set on a per field basis directly from your blueprints., (*10)
mode
Define a mode the field will work in. Possible values are single and multiple., (*11)
-
single: With the
singlemode, the fields checkboxes will work like a set of radio buttons, letting you select a single file only. This is useful if you want a way to specify a posts main image., (*12) -
multiple: This option allows you to select multiple files in a single file selector field. The selected files will be stored as a comma separated list., (*13)
types
Define the files types the file selector field shows. Possible values are all, image, video, audio, document, archive, code, unknown. You may specify as many of these types as you like., (*14)
fields:
attachments:
label: Post Attachments
type: selector
mode: multiple
types:
- image
- video
- audio
- document
sort
Files will be shown sorted by their filename in ascending order (a-z). However, this option let's you change the default sort behavior. You can sort files by filesize, dimensions, type and many more. Some of the countless possible values are sort, filename, size, width, height, type, modified, ratio. You can also sort by any of your custom file fields. The value sort will make sure the files are presented in the exact order you specified in the panels file section via drag and drop., (*15)
fields:
featured:
label: Featured Image
type: selector
mode: single
sort: size
types:
- image
flip
This options allows you to reverse the sort order you specified with the sort option. You may set this to true or false., (*16)
autoselect
This options allows you to tell the Selector to auto select the first, last or all files of the list, if no other file is selected, yet. Possible values are none (default), first, last and all., (*17)
fields:
featured:
label: Featured Image
type: selector
mode: single
sort: filename
autoselect: first
types:
- image
filter
This options allows you to set a filename filter. This can be either a simple string or a fully featured regular expression. Only files with filenames matching the filter string or regular expression will be shown in the Selector field. You may set this to any string like background, .min.js or large or a regular expression like /\.((png)|(jpe?g))/i., (*18)
fields:
featured:
label: Page Background Image
type: selector
mode: single
filter: background
types:
- image
Showing only image files with the term background in their filename., (*19)
fields:
featured:
label: Page Background Image
type: selector
mode: single
filter: /\.((png)|(jpe?g))/i
Using a regular expression to show only .jpg, .jpeg and .png files., (*20)
size
The size option lets you limit the height of the selector field and makes it scrollable. Only the specified number of files will be shown initially. This can be set either to a number or to auto (the Selector field will adapt to the height of the complete list of files)., (*21)
fields:
featured:
label: Page Background Image
type: selector
mode: single
size: 4